JavaScript COOKIE
目录:
内容:
英文直接翻译过来的意思呢就是小甜品 Cookie英文意指饼干,不过在电脑术语中它可不像饼干那么简单。
Cookies 是一种能够让网站服务器把少量数据储存到客户端的硬盘或内存,或是从客户端的硬盘读取数据的一种技术。
1、Cookies最典型的应用是判定注册用户是否已经登录网站,用户可能会得到提示,是否在下一次进入此网站时保留用户信息以便简化登录手续,这些都是Cookies的功用。
2、另一个重要应用场合是“购物车”之类处理。用户可能会在一段时间内在同一家网站的不同页面中选择不同的商品,这些信息都会写入Cookies,以便在最后付款时提取信息。
 cookie大小一般<4kb,需要浏览器开启了cookie。
cookie大小一般<4kb,需要浏览器开启了cookie。
js中可判断客户端浏览器是否开启了cookie。如下,返回结果是true或者false。
var cookieEnabled=navigator.cookieEnabled? true : false;
设置:每个cookie都是一个名/值对
document.cookie="userId=828"; document.cookie="userName=jakcy";
这时浏览器将维护两个cookie,分别是userId和userName。这和普通的变量是不一样的。
若要重新赋值,只需重新设置下值即可。如下:
document.cookie="userId=8"; document.cookie="userName=rose";
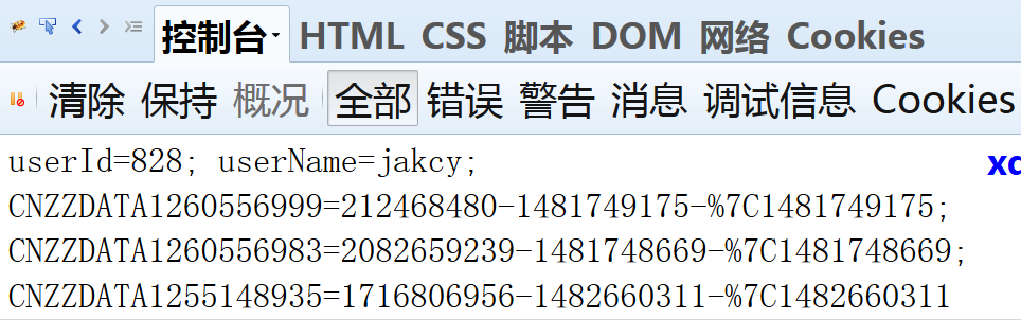
console.log(document.cookie);
我们火狐控制台看下怎么处理cookie的。

![]()
 如果要一次存储多个名/值对,可以使用分号加空格(; )隔开,例如:
如果要一次存储多个名/值对,可以使用分号加空格(; )隔开,例如:
document.cookie="userId=828; userName=jacky";
如需要重新赋值userId,我们可以继续追加:
document.cookie="userId=33";
由此可见;对cookie的重要性。
<script>
/*设置cookie*/
function setCookie(name, value, iDay)
{
var oDate=new Date();
oDate.setDate(oDate.getDate()+iDay);
document.cookie=name+'='+value+';expires='+oDate;
};
<script>只能够一次获取所有的cookie值,而不能指定cookie名称来获得指定的值。
我们可以对cookie值进行处理,可实现获取一个或多个cookie的值。
思路就是:cookie值.split("; "),后循环中对=进行处理。
主要的技巧仍然是字符串和数组的相关操作。
<script>
/*使用方法:setCookie('user', 'simon', 11);*/
/*获取cookie*/
function getCookie(name)
{
var arr=document.cookie.split('; '); //多个cookie值是以; 分隔的,用split把cookie分割开并赋值给数组
for(var i=0;i<arr[i].length;i++) //历遍数组
{
var arr2=arr[i].split('='); //原来割好的数组是:user=simon,再用split('=')分割成:user simon 这样可以通过arr2[0] arr2[1]来分别获取user和simon
if(arr2[0]==name) //如果数组的属性名等于传进来的name
{
return arr2[1]; //就返回属性名对应的值
}
return ''; //没找到就返回空
}
};
/*使用方法:getCookie('user')*/
<script>到现在为止,所有的cookie都是单会话cookie,即浏览器关闭后这些cookie将会丢失,事实上这些cookie仅仅是存储在内存中,而没有建立相应的硬盘文件。
在实际开发中,cookie常常需要长期保存,例如保存用户登录的状态。这可以用下面的选项来实现:
document.cookie="userId=828; expires=GMT_String";
其中GMT_String是以GMT格式表示的时间字符串,这条语句就是将userId这个cookie设置为GMT_String表示的过期时间,超过这个时间,cookie将消失,不可访问。
var expires = new Date(); expires.setTime(expires.getTime() +9000); document.cookie="userId=666; expires=expires";
 设置cookie userId的生存周期为9秒。
设置cookie userId的生存周期为9秒。
var expires = new Date(); expires.setDate(expires.getDate() +1); document.cookie="userId=666; expires=expires";
 设置cookie userId的生存周期为1天。
设置cookie userId的生存周期为1天。
为了删除一个cookie,可以将其过期时间设定为一个过去的时间
var expires = new Date(); expires.setTime(expires.getTime() -1000); document.cookie="userId=666; expires=expires";
默认情况下,如果在某个页面创建了一个cookie,那么该页面所在目录中的其他页面也可以访问该cookie。如果这个目录下还有子目录,则在子目录中也可以访问。例如在
www.itwenda.com/html/a.html中所创建的cookie,可以被www.itwenda.com/html/b.html或
www.itwenda.com/ html/ some/c.html所访问,
但不能被www.itwenda.com/d.html访问。
如果要使cookie在整个网站下可用,可以将cookie_dir指定为根目录,例如:
document.cookie="userId=320; path=/";
和路径类似,主机名是指同一个域下的不同主机,例如:www.itwenda.com和hi.itwenda.com就是两个不同的主机名。默认情况下,一个主机中创建的cookie在另一个主机下是不能被访问的,但可以通过domain参数来实现对其的控制,其语法格式为:
document.cookie="name=value; domain=cookieDomain";
以itwenda为例,要实现跨主机访问,可以写为:
document.cookie="name=value;domain=.itwenda.com";
这样,所有itwenda.com下的主机都可以访问该cookie。


更多建议: