CSS 颜色
2021-04-20 14:19:10 更新
CSS中颜色的定义方式:
1、颜色名;
2、指定颜色
 指定颜色是通过使用预定义的颜色名称,或 RGB、HEX[推荐]、HSL、RGBA、HSLA 值。
指定颜色是通过使用预定义的颜色名称,或 RGB、HEX[推荐]、HSL、RGBA、HSLA 值。
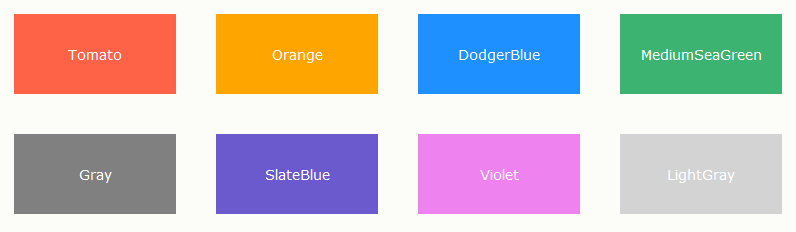
1、CSS 颜色名

 在 CSS 中,可以使用颜色名称来指定颜色:
在 CSS 中,可以使用颜色名称来指定颜色:
<!DOCTYPE html> <html> <body> <h1 style="background-color:Tomato;">番茄色</h1> <h1 style="background-color:Orange;">橙色</h1> <h1 style="background-color:DodgerBlue;">道奇蓝</h1> <h1 style="background-color:MediumSeaGreen;">中海绿色</h1> <h1 style="background-color:Gray;">灰色</h1> <h1 style="background-color:SlateBlue;">板岩蓝</h1> <h1 style="background-color:Violet;">紫色</h1> <h1 style="background-color:LightGray;">浅灰</h1> </body> </html>
2、指定颜色
在 CSS 中,还可以使用 RGB 值、HEX 值、HSL 值、RGBA 值或者 HSLA 值来指定颜色。与颜色名 "Tomato" 等效:
实例:
<h1 style="background-color:rgb(255, 99, 71);">...</h1> <h1 style="background-color:#ff6347;">...</h1> <h1 style="background-color:hsl(9, 100%, 64%);">...</h1> <h1 style="background-color:rgba(255, 99, 71, 0.5);">...</h1> <h1 style="background-color:hsla(9, 100%, 64%, 0.5);">...</h1>
 HEX [十六进制的,推荐使用 ]
HEX [十六进制的,推荐使用 ]
<h1 style="color:#ff0000;"> it问答网 </h1>
←
CSS 注释


更多建议: