HbuilderX编辑器快速生成VUE代码块
发布于 2022-10-23 21:07:11

{
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
" <view class=\"$1\">",
" ",
" </view>",
"</template>",
"",
"<script>",
"/**",
"* author it问答网",
"* time $DATE_TIME",
"* description $3",
"*/",
"",
"",
"export default {",
" name: '$2',",
" data () {",
" return {",
" ",
" }",
" }",
"}",
"</script>",
"",
"<style lang=\"less\" scoped>",
"",
"</style>",
""
],
"description": "Log output to console"
}
}
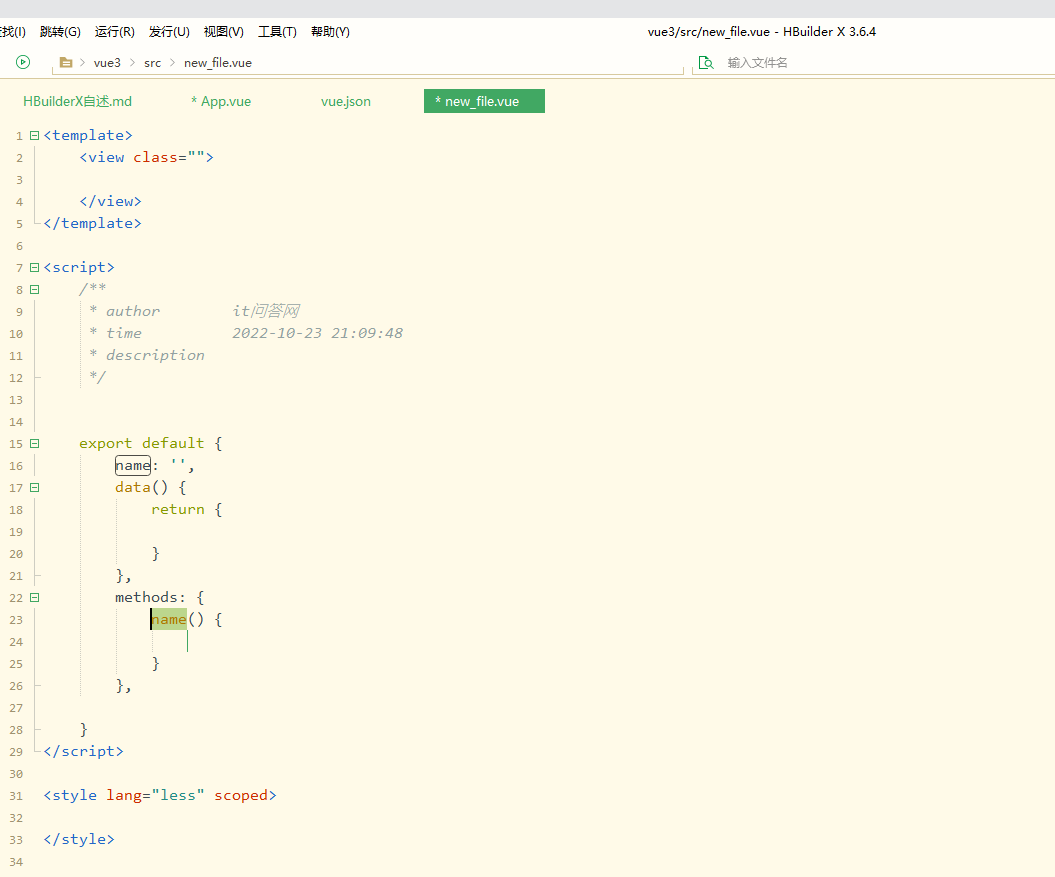
使用一下vue快捷键看看:

0 条评论

