Mixed spaces and tabs no-mixed-spaces-and-tabs vue报错 问题解决方法
发布于 2021-09-16 20:49:14
Vue报错:Mixed spaces and tabs no-mixed-spaces-and-tabs
在这里插入图片描述
解决这错误比较合理且简单的方法是:
1.找到配置文件:test目录下的.eslintrc.js文件
或者(找到配置文件:根目录下的.package.json文件)
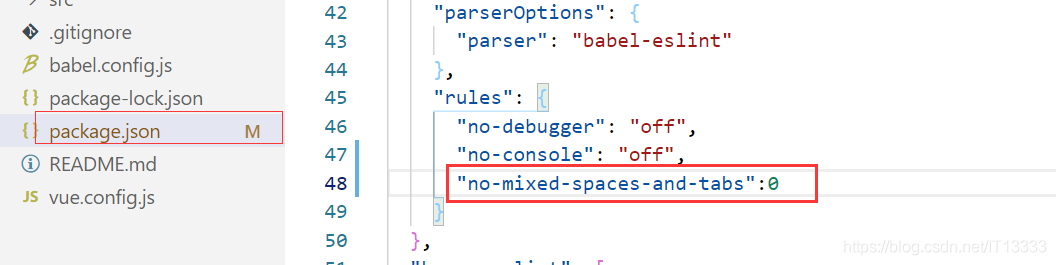
在这里插入图片描述
2.然后到rules里,手动添加’no-mixed-spaces-and-tabs’,然后定义为0,关闭规则

就能解决此问题。
希望能帮到您
感觉有用收藏点赞 加关注。
=====================
网上还流传一种解决方法:
原因分析:
看错误报告,spaces tabs 猜测是格式上少了或者多了空格
文件shift+alt+F格式化一下,就OK了。 不推荐,因为编辑器不同,这个操作不实用。
0 条评论

